
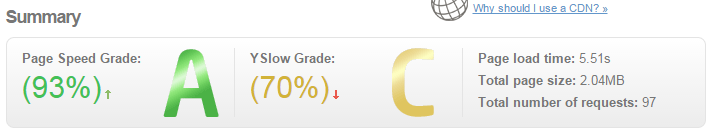
本ブログのページが表示されるまでのスピードを改善するためにキャッシュプラグインの活用などをしているのですが、4秒から5秒程度で頭打ちになって、なかなかそれ以上は向上しません。WordPressのJetpackというプラグインに内包されているPhotonというCDNサービスを活用してもサーバーの負荷は軽くなるものの、ページの表示速度は4秒から5秒が限界でした。このときのGtmetrixのスコアは下記の通りです。

右側に小さく5.51sと表示されているのが判ると思います。
Photonでは画像データを自サーバーから読み込んでくるのではなく、画像をキャッシュしたサーバーから読み込んでくれるので、自サーバーの負荷が下がる仕組みになっています。これはこれで効果があるのですが、もっとページの表示速度を速くしたいところです。
そこで、劇的な効果があると噂になっているCloud Flareにトライしてみました。導入方法などは他サイトで詳しく紹介されているので、こちらでは省きます。
(ページが削除されたため、リンクを無くしました)
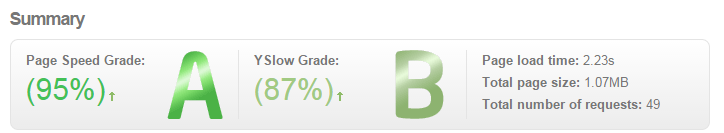
導入が終わったあとでGTmetrixでテストをしてみました。成績はこちらです。

なんと、表示スピードが2秒台にまで向上しました。驚きのスピードアップです。
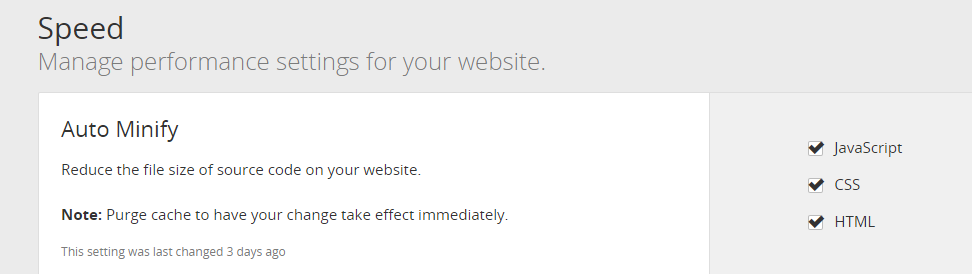
Auto Minifyの設定はこちらの通りです。JavaScript、CSS、HTMLともに有効にしました。

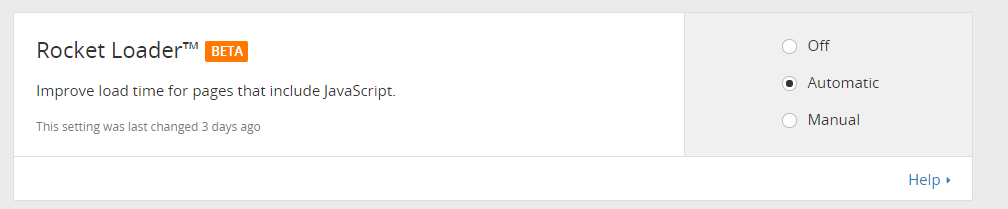
次にRocket Loaderも有効にしていました。

ここまでは良かったのですが、なぜか新しい記事を投稿しようとしたときに失敗したり、自分のサイトを表示しようとしたときに、503エラーが発生することが多くなりました。普通、CDNサービスを使えば自サーバーの負荷が下がり503エラーが発生する回数が下がるはずです。
さくらインターネットのコントロールパネルで503エラーの発生状況を確認してみたところ、明らかに問題が出ていました。こちらになります。

こちらのグラフで青丸をつけた部分が503エラーが急増した証です。
速攻でCloud Flareを使わない設定に戻しました。
今度は時間がまとまってとることができるときに、Rocket LoaderをOFFにしたり、Auto Minifyをオフにしたりして、問題の切り分けを実施してみようと思っています。



コメント