
こちらのブログはワードプレスで構築しています。ワードプレスは閲覧者のリクエストによって動的にページを生成するため、閲覧件数が多いサイトだとどうしてもサーバーに負荷がかかってしまったり、ページが表示されるまでに時間がかかってしまうこともあります。
ページキャッシュ
そこで、ワードプレスの高速化の一つの方法として、動的に生成されたページをキャッシュしてしまい、同じページが次に要求された場合にはキャッシュされている静的なページを表示するという方法です。
プラグインでこの機能を実装することができるのですが、プラグインにもいくつかの種類があります。私は今まで、comet cache proというものを使ってきました。しかし、最近になってページの内容を更新してから保存しようとすると、何らかの原因で時間がかかるようになってしまいました。何かキャッシュで競合を起こしてしまっているようです。
正直、キャッシュプラグインは高度な処理をしているため、ブログが不安定になったり、最悪、表示できなくなってしまうような不具合が発生することがあります。新たに導入する場合にはブログのバックアップを取ったり、また運用中にも定期的なバックアップをとる慎重さが必要です。
仕方がないので、comet cache proをdisableにしてみると問題がなくなりました。このプラグインは名前も異なり使っている人も多かったと思うのですが、最近はネットで検索してもあまり新しい情報を集めにくくなってきました。
WP FASTEST CACHE
すると、WP FASTEST CACHEというプラグインに人気が集まっているようです。設定画面が非常にシンプルで、しかも日本語表示にすることが可能です。
お金を払ってプレミアムにすると、モバイル画面向けにも別にキャッシュを作れるほか、高度な高速化機能が使うことができます。もしも、レスポンシブデザインになっていない場合、無料のプランではモバイル向けにはキャッシュをしない方が良いでしょう。
そのほか、設定についてはこの辺のページに詳しく解説があります。

また、こちらの記事にあるように、確かにレンタルサーバーでは高機能すぎるキャッシュプラグインよりも、WP FASTEST CACHE程度のシンプルなプラグインのほうが相性が良さそうな気がします。

このプラグインを導入後に不具合が発生した報告もありました。
しばらく運用して不具合が発生しないことを確認しようと思います。
モバイル向け
WP FASTEST CACHEの設定を見ていると、「モバイルユーザーに対してキャッシュを表示しない」という項目があります。これは、デスクトップとモバイルで別のレイアウトのページを表示しているサイトの場合、不都合が発生するためです。
たとえば、デスクトップでアクセスしたときに、モバイル向けのページが表示されたり、逆にモバイルでアクセスしたときにデスクトップ用の画面が表示されてしまう場合があります。
そこで、このような不都合が出ないように、「モバイルユーザーにはキャッシュを表示しない」という選択肢があります。
しかし、現在はモバイルでアクセスする人が半分近くいます。このモバイルユーザーに対してキャッシュを表示しないと、まさしく効果が半減してしまいます。
こちらのサイトでは、Simplicityというテーマを利用して、ページの構成を完全レスポンシブにしています。レスポンシブにしておけば、同じページをデスクトップにもモバイルにも使えるためです。
したがって、モバイルユーザーに対してもキャッシュを表示するようにしても問題は出ていません。
もしも、レスポンシブデザインではなくてもモバイルユーザーに対してキャッシュを表示したいときには、「モバイルテーマのキャッシュを作成する」をONにする必要があります。しかし、この設定はWP FASTEST CACHEのプレミアム版を購入する必要があります。39.99ドルをPayPalなどで支払います。
【2017/08/02追記】
利用を続けると
最初はキャッシュの効果が効いて表示が早くなるのですが、何日間も運用して行くうちにどんどん表示時間が遅くなって行くような気がします。キャッシュファイルの有効期間を長めにとっていたのですが、30分に一回の割合でキャッシュを削除するように設定を見直してみました。もしかすると、キャッシュファイルの数が多くなりすぎると良くないのかもしれないと考えたためです。今のところ、爆速で表示してくれていますが、また何日か運用して行く中で遅くなることがないかチェックしていきたいと思います。
プレミアム版に更新
有料のプレミアム版にアップデートしました。こちらで紹介しています。
【2021年8月30日追記】
CDNを利用
WP Fastest CacheではCDNを使いこなすための機能も付いています。CDNとはコンテンツ・デリバリー・ネットワークの略で、画像ファイルや動画ファイル、CSS、JSなど、サイトを構成する各要素をスピードの速いクラウド上のサーバーにキャッシュすることで、元のサーバー(オリジンサーバー)の負荷軽減、転送量削減、サイト表示の高速化を期待できる機能です。
このブログでは、さくらインターネットのウェブアクセラレーターという仕組みを使っています。htmlは元のサーバー(オリジンサーバー)から配信していますが、セキュリティ的に可能な限りのファイルはCDNにキャッシュさせるようにしました。さくらインターネットからも便利なプラグインが提供されているのですが、写真などのコンテンツしかキャッシュの設定ができなかったので、WP Fastest Cacheの機能も併せて使っています。
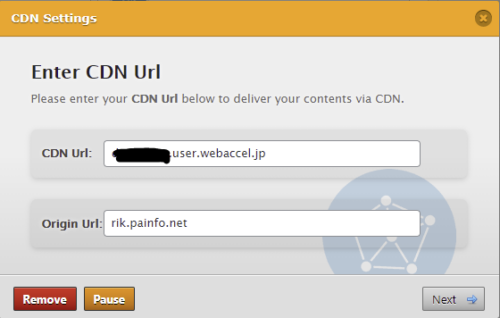
具体的にはcdnのURLとオリジンサーバーのURLをこちらの画面で設定します。

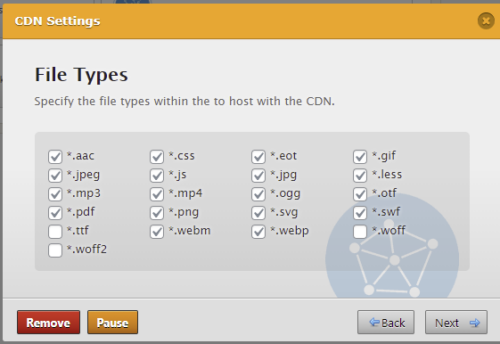
そしてこちらの画面でチェックをつけたファイルがCDNから配信されるようになります。

WP Fastest Cacheはとても使い勝手の良いプラグインだと思います。
【2022年7月31日追記】
さくらインターネットを新サーバーに切り替えたら爆速化
さくらインターネットで新サーバーへの切り替えツールが提供されたので、使ってみました。新サーバーの威力は絶大で、スピードを評価するサイトでも良い点数が取れるようになりました。こちらで改善状況を整理しています。
こちらで紹介したWP FastestCasheは新サーバー移行後も効果を発揮してくれているので、そのまま利用し続けています。



コメント