【2019年投稿】
さくらインターネットから嬉しい機能追加のニュースリリースがありました。レンタルサーバー向けにコンテンツブースト機能が提供されます。これは、WordPressなどで動的に生成されたウェブページの情報をキャッシュしておくことで、同じページを続けて表示する際の表示時間やサーバー負荷を軽減してくれる機能です。
今までは、WordPressのキャッシュ機能を持つプラグインをインストールして、キャッシュさせることが一般的でした。ただ、必ずしも大きな改善には至らないケースがあったりして、思うようにいかなかったことも事実です。
最初はウェブアクセラレーターが難しくて断念
さくらインターネットではさくらのクラウドにウェブアクセラレータという機能をリリースして、同様にキャッシュできる機能を提供していましたが、こちらは取り扱い方が難しく、私はさくらのクラウドのIDを取得したところまでで断念していました。
今回6月10日から提供されるコンテンツブースト機能の特徴は、さくらインターネットのレンタルサーバーを利用している人で一定の条件を満たしていれば設定が簡単なことです。
プレミアムプランでは転送量100GBまで無料
また、ライトプランとスタンダードプランでは追加の料金が必要ですが、こちらのブログでも使っているプレミアムプランでは、転送量100GBまで追加料金がかかりません。これは大きな魅力です。
実はプレミアムプランは月額使用料が高い割には、スタンダードプランと比較したときのメリットが少なかったので、スタンダードプランに移行することも検討していました。今回のコンテンツブースト機能の提供により、一気にプレミアムプランの魅力度がアップしました。
キャッシュの持続時間
逆に一般のキャッシュプラグインと比較した時のデメリットはキャッシュの持続時間が短い点です。全コンテンツを初期設定では300秒しかキャッシュしてくれません。この設定値をどこまで長くできるのかは事前には分からなかったので、サービス開始時に真っ先に確認したい点です。
6月10日にコンテンツブースト機能を有効にして効果を確かめてみたいと思っています。また、このとき、WordPressに組み込んでいるキャッシュプラグインは無効にして効果に影響しないことも確認します。
wwwがないのでコンテンツブースト機能は使えず
6月10日になりコンテンツブースト機能が提供されたので、さっそくドメインを追加しようとしたのですが、なんとwwwで始まるドメインしか追加できないという制約があり、利用することができませんでした。こちらは、「www.painfo.net」になっているためです。ドメイン名の変更をするか、ウェブアクセラレーターを利用するかのどちらかが必要です。残念。
さくらインターネットのプレミアムプランには転送量300GBまでのCDN(コンテンツブースト)が無料で付いてきます。使わないのは勿体ないので、こちらのブログのURLを「www.painfo.net」に変更し、コンテンツブーストを設定しました。こちらに対応方法を整理しています。
【2021/02/11追記】
WAFをONでテキスト圧縮無効?
先日、セキュリティ向上のためにWeb application FireWallをオンにしてみたのですが、それ以降、転送量が跳ね上がってしまいました。ページスピードインサイトで確認してみると、テキスト圧縮が有効になっていないと警告が出ます。
.htaccessでは間違えなく設定しているのですが調べてみるとWAFをONにすると無効になってしまうようです。仕方なくWAFはオフにしておきました。
【2021/08/20追記】
ウェブアクセラレータ利用開始
wwwが付いていないとコンテンツブースト機能が使えないという制約はあまりにも酷い制約なので待っていれば直ぐに機能改善されて使えるようになるだろうと思っていたのですが、未だに制約は撤廃されていません。せっかくプレミアムプランを使っているのにもったいない話です。
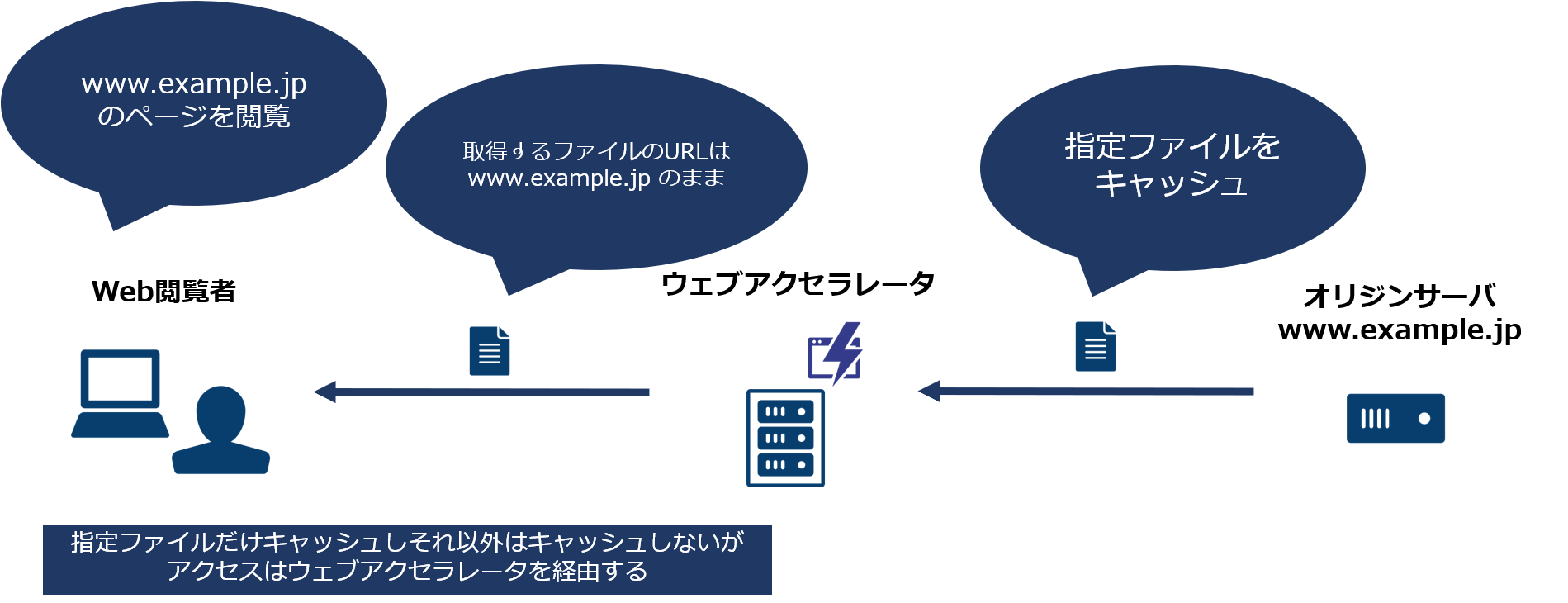
このまま待っていても望み薄なので、「さくらのクラウド」で提供されているサブドメイン型のウェプアクセラレータを設定しました。効果は低いですがドメイン設定をいじらなくて良いので設定は比較的容易です。
サブドメインで設定するとキャッシュさせる対象のファイルは他のドメインから配信される形になります。下記のような形式です。
******.user.webaccel.jp
公式のマニュアルはこちらです。
大切だと思ったポイントは下記の通りです。
- さくらインターネットのウェブアクセラレータは、共有キャッシュ(Shared Cache)を示すs-maxageが設定されているものだけをキャッシュする仕様
具体的にはキャッシュさせたいファイルがあるディレクトリの.htaccessで下記の指定が必要です。
例)画像ファイル(拡張子 .gif .jpg .jpeg .png .ico)を86400秒(1日)キャッシュする
<Files ~ “\.(gif|jpe?g|png|ico)$”>
Header set Cache-Control “s-maxage=86400, public”
</Files>WordPressの場合は、さくらインターネットが提供しているプラグイン「wp-sacloud-webaccel」を使うと上記の.htaccessの準備も含めてやってくれます。
こちらの手順が分かりやすいです。
まずはアップロードした写真がウェブアクセラレータ側から配信されるようになりました。
iPadを使っていて、ブラウザでレスポンスなどを確認することができなかったので、Gtmetrixを使ってチェックしました。
こちらで確認したいURLを入力してテストを実施、分析結果のwaterfallタグを見ると、メディアファイル別にレスポンスを確認できます。
キャッシュに成功していれば、下記のようになっています。
x-cache HIT
x-webaccel-origin-status 200
失敗している場合は、
cache-control s-maxage=604800, public
「s-maxage」となっていることをチェック、なっていなければ、.htaccessの設定や上記の参考サイトをチェックです。
【2021/08/22追記】
画像ファイル以外もキャッシュ
画像ファイル以外のCSSなどのファイルもCDNでキャッシュできるようにしました。具体的にはWP FASTEST CACHEというプラグインに付いているCDN機能を使って、必要な拡張子のファイルをウェブアクセラレータ側から配信されるようにしました。
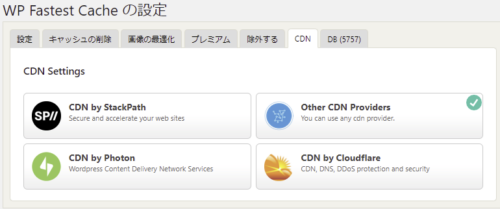
WP FASTEST CACHEのCDNタグで設定できます。Other CDN Providersを選びました。

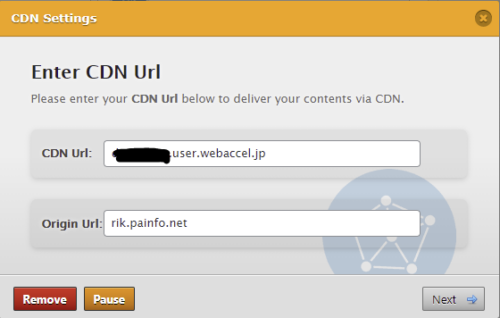
CDNとオリジンサーバーのURLを指定します。

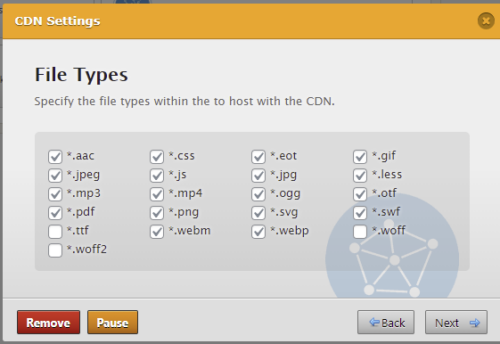
CDNのキャッシュ対象とするファイルの拡張子をこちらの画面で選びます。

cocoonmasterやcacheフォルダなどCDNから配信したいファイルが入っているディレクトリの.htaccessに下記を追記しています。拡張子の部分はCSSなど自分がキャッシュしたい拡張子を追加しました。
<Files ~ “\.(gif|jpe?g|png|ico)$”>
Header set Cache-Control “s-maxage=86400, public”
</Files>個人情報などを入れるフォームなどはキャッシュされないようにしなければいけません。よく分からないものはキャッシュさせずに、基本の画像ファイルなどに限った方が良いかもしれません。
日本ブログ村に画像が表示されない
日本ブログ村に画像が表示されていないことに気が付きました。原因はOGPタグの中で指定されている画像のURL がCDN経由に塗り替えられているためです。もしかすると、TwitterやFacebookなどでも画像が表示されない状況になっているかもしれません。
OGPのタグの中だけはオリジンサーバーのURLを指定するようにしたいのですが、今のところどうやればよいのか、よい考えが浮かんでいません。もう少し方法を考えてみます。
→解決!
さくらインターネットの「wp-sacloud-webaccel」プラグインでは、ドメイン設定の「メディアファイルのURLにサブドメインを利用する」をOFFにしたところ、OGPのimageはオリジンサーバーのURLになりました。
COCOONの外部ブログカードで文字化け
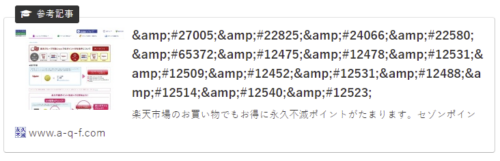
こちらのブログではテーマにcocoonを使っています。このcocoonには外部ブログカードというとても便利な仕組みがあるのですが、なぜか文字化けが発生するようになってしまいました。こんな感じです。

CDNの設定を直したのと同期をとって文字化けが出てきたので、何らかの関連があるのではないかと原因を探っています。
→原因判明
CDNとは全く無関係で、taxopressというプラグインで本文中の文字とタグが一致していたらタグページにリンクを貼ってくれるauto likkという機能があり、これが悪さをしていることが分かりました。auto link機能を無効にしたら直りました。
気になる値段
ウェブアクセラレーターは1GiBあたり5円という料金体系になっています。こちらのブログでは10日間使ったレベルでは20GiB程度だったので100円、1ヵ月で300円程度ということになりそうです。
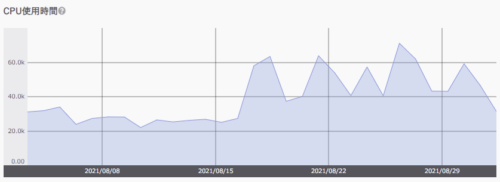
CPU使用時間が増えるのはなぜ?
原因がまだ判らないのですが、ウェブアクセラレターを使ったらCPU使用時間が跳ね上がりました。下のグラフで8月中旬からウェブアクセラレータを使っています。

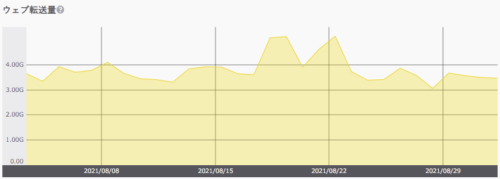
逆に転送量のグラフは一時増えて、そのあと元に戻っています。オリジンサーバーの転送量は減ることを期待していたのですが不思議です。

【2022/07/16追記】
新サーバーへの切替
さくらインターネットで既存契約者向けに新サーバーへの移行ツールの提供を開始しました。これに伴い、このブログを公開しているサイトも新サーバーに切り替えました。
新サーバーでは二時記憶装置がハードディスクからSSDになります。アクセススピードがアップするので、新サーバーへの切替後にウェブアクセラレータを試しにオフにしてみました。すると速度低下はあまり感じられなかったので、ウェブアクセラレータの使用を中止しました。





コメント