こちらのブログは、さくらインターネットのレンタルサーバーにWordPressをインストールして公開しています。プレミアムプランに契約しているのですが、コンテンツブーストと呼ばれているCDN(content delivery network)機能が転送量300GB分まで無料で付いています。このコンテンツブースト機能、さくらインターネットのDNSを利用してれば、簡単に導入することができるのが特徴なのですが、「www」で始まるURLであることという大きな制約があって、今まで導入できませんでした。いわば、宝の持ち腐れ状態でした。
コンテンツブースト機能を使うための前提条件
コンテンツブースト機能を使うための前提条件は以下の通りです。
- さくらのレンタルサーバを利用していること
- www.example.jpのようにwwwで始まるURLであること
- さくらのDNS( ns1, ns2.dns.ne.jp )を利用していること
- 初期ドメインとさくらのサブドメインでは利用できません
- SSL証明書を利用している場合は複数サーバーへインストールできるライセンスであること
このブログでは上記の1、3、4、5は条件を満足しています。そこで、3の条件を満足するために、サイトのURLを従来の「https://rik.painfo.net」から「https://www.painfo.net」に変更したうえで、コンテンツブーストの設定をONにしました。
会員制サイト、ショッピングサイト、問い合わせフォーム、予約フォームなどで個人情報を含むページが存在する場合は、そのページがコンテンツブーストにキャッシュされることで、個人情報が漏洩してしまう可能性があります。「キャッシュ除外設定」でコントロールできますが、正確に設定する自信が無い場合はコンテンツブーストの利用は見直した方が良いかもしれません。
サイトのURL変更について
こちらで詳しく紹介しています。
コンテンツブーストの設定について
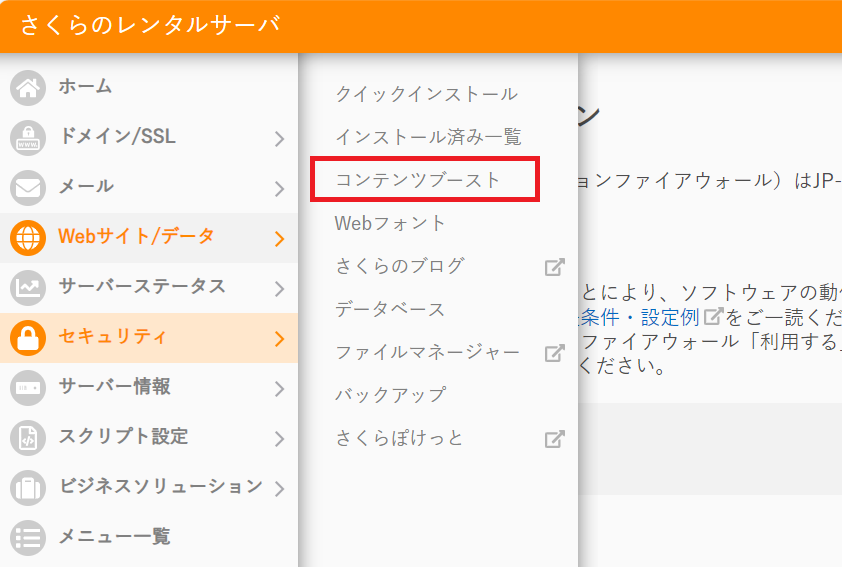
さくらインターネットのレンタルサーバコントロールパネルにログインします。左カラムのメニューから、「Webサイト/データ」⇒「コンテンツブースト」を選択します。(古いコントロールパネルからはコンテンツブーストの設定はできないので、古い状態のままで使っている場合は新しいコントロールパネルに移行します)

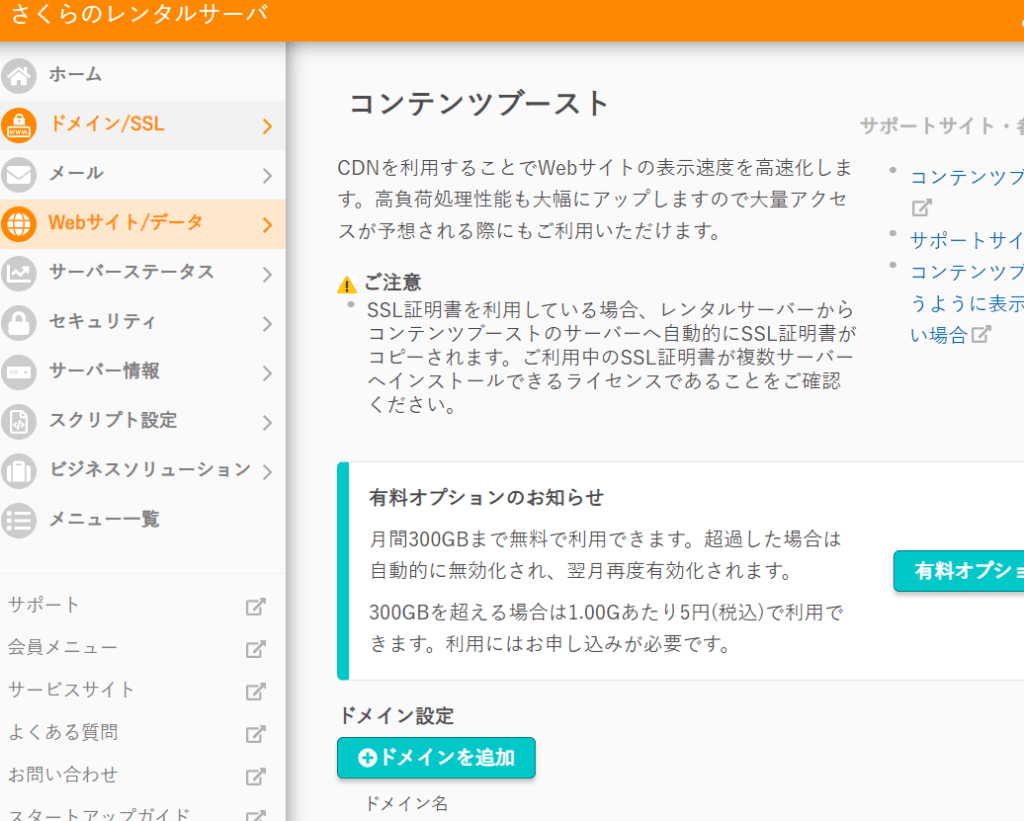
コンテンツブーストの設定画面が表示されます。有料オプションは転送量が300GBを超えたときの扱いを設定します。デフォルトでは300GBを超えた時点で自動的に無効化されて、翌月再度自動的に有効化されます。(無料枠のままで利用を継続)
有料オプションを使用すると、300GBを超える量を1.00GBあたり税込5円で加算されていきます。うまく動作することが確認できるまでは有料オプションを利用する必要はありません。

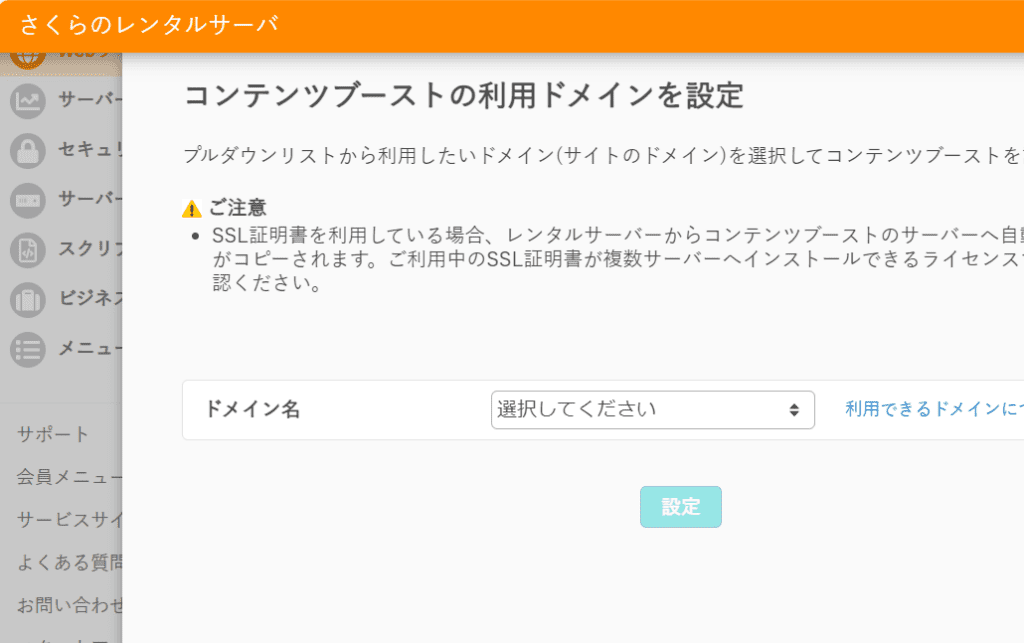
「ドメインを追加」ボタンを押すと、設定できるドメインの一覧を表示できます。この中で、コンテンツブーストの設定をしたいドメインを選びます。必ず、wwwで始まるドメインを選択します。

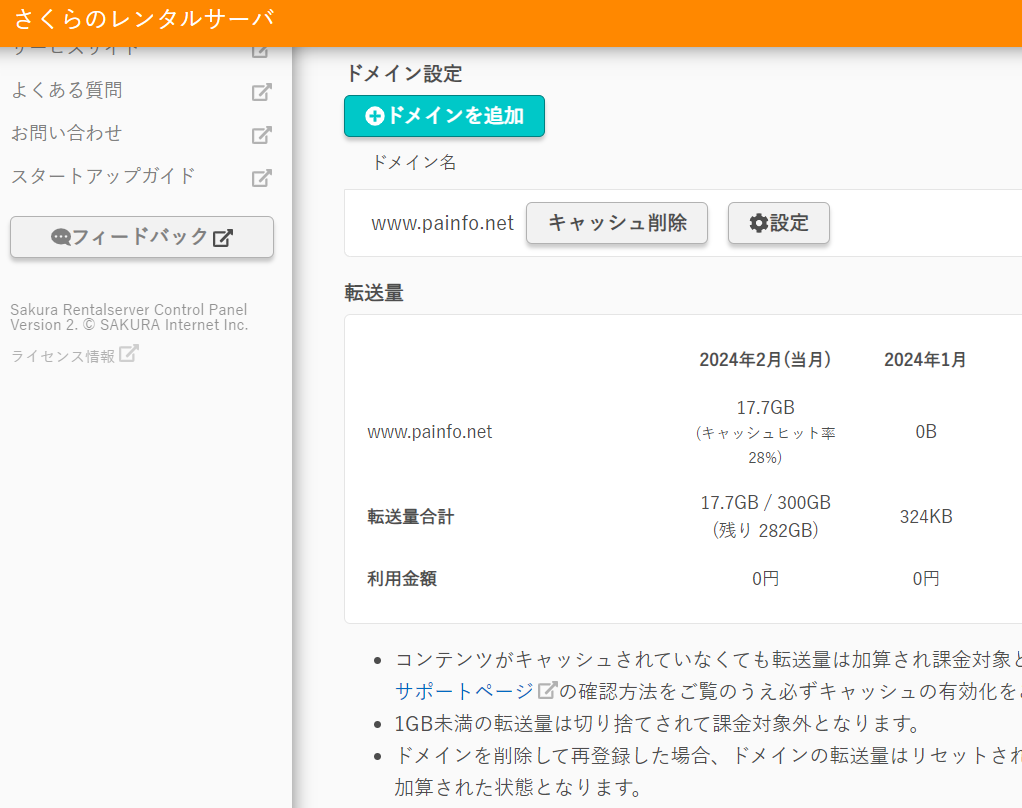
ドメインを選択すると、キャッシュの削除や設定ができるようになります。個人情報を扱うサイトの場合は、設定でキャッシュ除外設定を必ず実施してください。キャッシュ除外設定については公式の解説を確認願います。

キャッシュされていることの確認
これでコントロールパネルからの設定は終わりなのですが、ここからはコンテンツがきちんとキャッシュされているかどうかの確認になります。
ブラウザ(edge)で一番左上の「…」をクリックします。さらに「その他のツール」から「開発者ツール」を選択します。

開発者ツールが右側に表示されます。上部のメニューから「ネットワーク」を選択します。

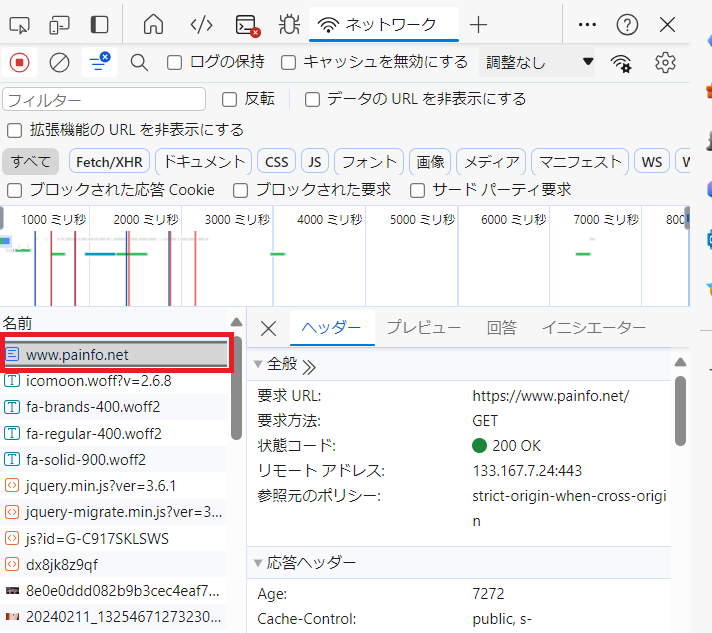
この状態でキャッシュされていることを確認したいページを指定し表示させます。すると読み込みと同時に開発者ツールの画面に読み込まれたコンテンツが次々に表示されていきます。
「名前」の一番上はそのURLで最初に読み込まれるコンテンツになります。このサイトの場合は、「www.painfo.net」です。このコンテンツがキャッシュされていることを確認します。
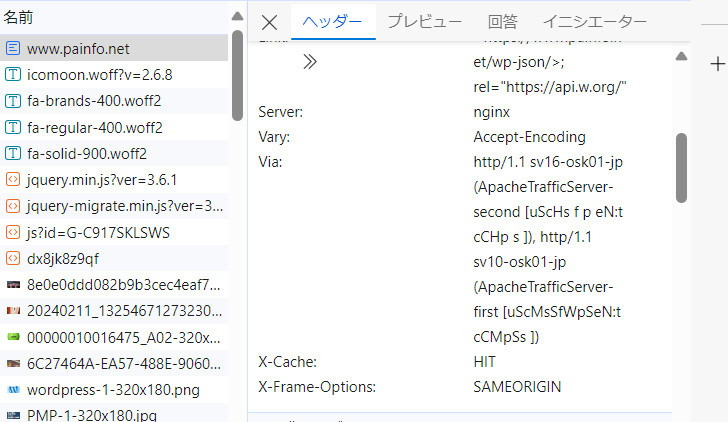
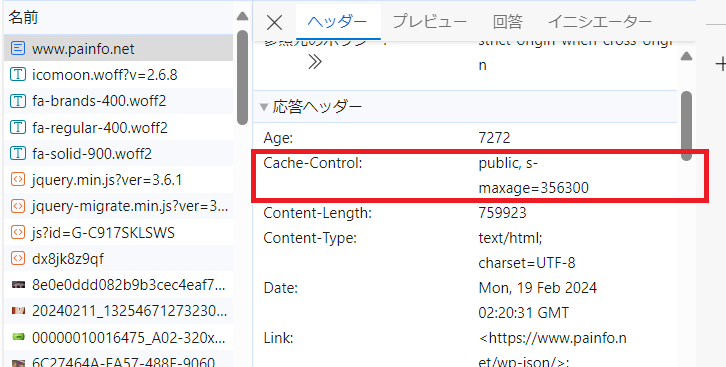
赤枠で囲った「www.painfo.net」をクリックすると、右図のようにそのコンテンツの表示を要求した内容と応答の内容が表示されます。

右図のように「X-Cache」が「HIT」になっていれば、そのコンテンツは正常にキャッシュされて、キャッシュされた内容が返却されています。
逆に「MISS」になっていたら、キャッシュができていません。5回ほど、ページを更新して、それでも「MISS」になっていたら原因の追究です。(複数回ページを更新するのは、キャッシュをするセンターが複数あるためです)

右図のように「Cache-Contorol」が、「public,s-maxage=356300」のようになっていれば、他の問題が無ければキャッシュが効くはずです。
もし、「cache-control : no-cache」のようになっていたらキャッシュされません。

キャッシュされない要因に関して
キャッシュプラグイン
WordPressを利用している場合、キャッシュプラグインが動作しているとno-cache等の設定が入る場合があります。コンテンツブーストを設定後、キャッシュプラグインは停止することをおすすめします。例えば以下のようなプラグインが該当します。
- WP Super Cache
- WP Fastest Cache
- W3 Total Cache
- Autoptimize
なお、キャッシュプラグインをWordPressで無効化する前は念のためバックアップを取得し、復元可能な状況にしておくことを強くお勧めします。WordPressの表示が崩れたり、最悪、ログインできないなどの状況になる可能性があります。
htaccessの設定
このサイトの場合、試行錯誤しても、cacheがHITしませんでした。
.htaccessの中に「Header set Cache-Control “private, must-revalidate, no-cache, no-store”」のようなキャッシュを無効にする記載がないことも確認しました。
そこで、.htaccessにキャッシュを有効にするための記載を先頭に加えました。(もちろん更新前に.htaccessのバックアップを取得しておくことを強くお勧めします)
<IfModule mod_headers.c>
<FilesMatch "\.(css|js|gif|jpe?g|png|webp|svg|ico)$">
Header set Cache-Control "public, s-maxage=356300"
</FilesMatch>
<FilesMatch "\.(eot|ttf|woff|woff2)$">
Header set Cache-Control "public, s-maxage=356300"
</FilesMatch>
<FilesMatch "\.(html|php)$">
Header set Cache-Control "public, s-maxage=356300"
</FilesMatch>
</IfModule>s-maxageの後ろの数字はコンテンツブーストにキャッシュさせておきたい「秒数」です。(デフォルトは5分間ですが、上記の場合は4日と少しの秒数になっています)
キャッシュ時間を長くすると、コンテンツを修正しても表示上にはなかなか反映されなくなります。上記の場合は4日以上、キャッシュされた内容が表示されることになります。(すぐに反映したい場合はコントロールパネルでキャッシュ削除をします)
上記の例では拡張子別に3つに分けていますが、現時点では同じ秒数を指定しています。今後、状況に応じてファイルのタイプ別に秒数を変更しようと思っています。
おわりに
現在、キャッシュは無事に行われるようになって、キャッシュヒット率も28%になっているのですが、自身のサーバーが発信しているコンテンツすべてがうまくキャッシュされているわけではありません。s-maxageが設定されていても、「MISS」になってしまうものがあります。こちらの原因はもう少し追究します。




コメント