こちらのサイトは、さくらインターネットのコンテンツブーストでキャッシュをしているので、表示スピードが問題になることはないのですが、他に運営しているサイトはサブドメインの命名基準の関係でコンテンツブーストを使っていません。ページキャッシュとして、WP Fastest Cacheを使っていたのですが、WordPressのサイトヘルスでページキャッシュが使われていない、表示スピードが基準に達していないというエラーが出るようになってしまい、対策を検討していました。
WP FASTEST CACHEについては、こちらで紹介しています。こちらも非常に使いやすいプラグインです。
そんなときに見つけたのが、Powered CacheというWordPressのプラグインです。検索をしてもあまり紹介記事を見つけることはできなかったのですが、決めては、オブジェクトキャッシュとしてAPCuに対応していた点です。無料版ではサイトの速度を上げるために不可欠な機能が提供されていて、有料版では高度な最適化の機能が提供されます。
ページキャッシュ機能のほか、オブジェクトキャッシュ(Redis、Memcached、Memcache、APCu)、CSS、JSファイルの縮小・結合、レンダリングブロッキングリソースの問題排除、レイジーロードの有効化、絵文字スクリプトの削除、CDNとの統合機能、Gzipでキャッシュファイルを圧縮などの機能が無料版で利用できます。
キャッシュプラグインを導入した際にサイトが壊れてしまうこともあるので、今回は慎重を期してサイトのバックアップをしてから、Powered Cacheをインストールしました。もちろん、WP Fastest Cacheは先に無効化、削除してからのインストールです。
Powered Cacheの設定画面は非常に分かりやすかったです。タブごとに自分がONにしたい最適化の候補を選んでいくだけです。幸いなことにサイトが壊れることもなくインストール完了です。
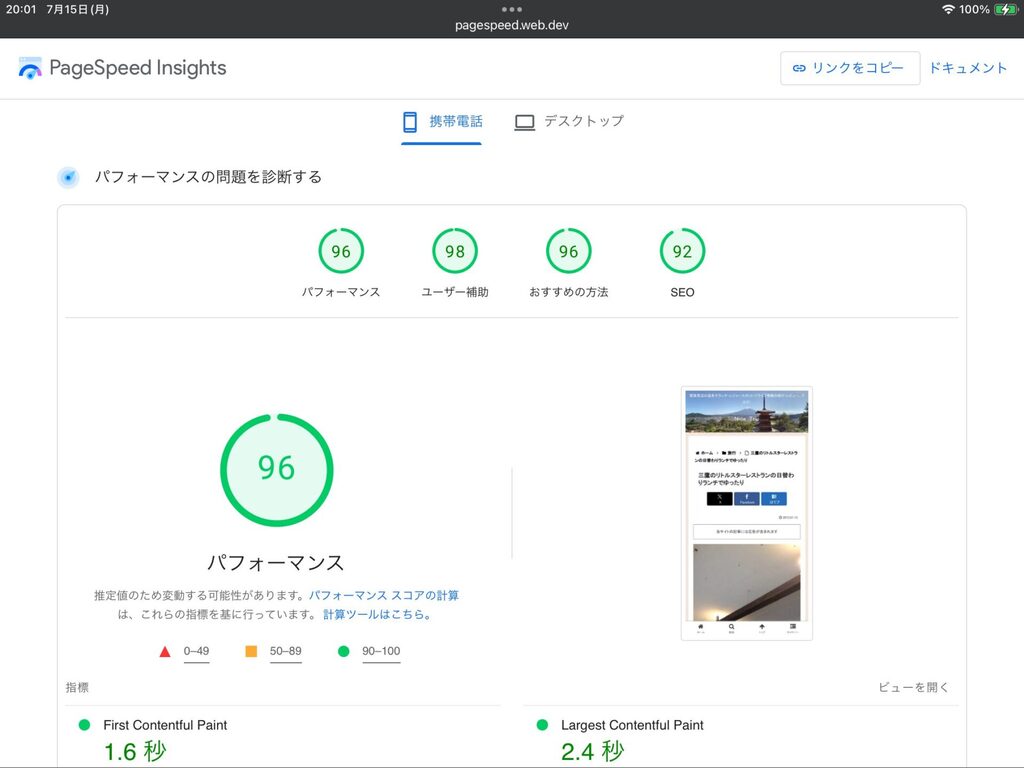
効果ですが、サイトヘルスで発生していた致命的な問題は無くなりました。Page Speed Insightではまだレンダリングブロックが問題として摘出されていたので、Flying Scriptsプラグインも合わせてインストールして有効化したところ、Page Speed Insightでも全ての項目で90点以上を取ることができました。

しばらく、この状態で運用を続けてみます。
【追記】
検索エンジンのクローラーがページを取得できずにエラーになるトラブルが発生しました。
原因は「File optimization」の「Optimize HTML via Dom Parser」をオンにしたことでした。
【2024年12月17日追記】
WordPressにはセキュリティやスピードをセルフでチェックする「ヘルスチェック」という機能がありますが、このプラグインのおかげもあって無事に満点をとることができました。こちらで紹介しています。



コメント